Soren Boddy
Soren Boddy
Reducing Workflow Disruptions for Coding Instructors
Creating an all-in-one teaching platform that integrates video, live code editing, and session management to boost instructor efficiency


Overview
Juni Learning's coding instructors were bogged down by constantly shifting between video conferencing, code editors, and manual note-taking. Through in-depth research with 12 instructors, I uncovered key workflow pain points and developed a unified interface that combines video, live code editing, and session note management. This streamlined solution effectively addresses these issues, enabling instructors to maintain teaching momentum and focus on delivering engaging, effective lessons.
Background
Online education is evolving at breakneck speed, yet the tools educators use often lag behind the needs of modern teaching. At Juni Learning—a platform dedicated to delivering engaging, hands-on coding lessons to K-12 students—instructors are forced to navigate between multiple systems: Zoom for video sessions, Slack for communication, and a standalone coding environment for interactive lessons. This disjointed experience interrupts their workflow, impedes seamless lesson continuity, and ultimately detracts from the overall quality of instruction delivered.
Problem Statement
Juni Learning instructors face a fragmented workflow as they manage multiple unintegrated tools, which diverts their attention from delivering effective, engaging lessons.
User Research & Insights
We conducted stakeholder interviews with both novice and experienced Juni Learning instructors. Key methods included contextual inquiries, consented screen sharing, and note-taking to capture real-world challenges.
Key Findings
-
Session Notes: Unreliable saving and slow loading disrupt lessons.
-
Navigation: Instructors must manually bookmark student work because archive access is limited or nonexistent.
-
Platform Switching: Constantly moving between video chat, coding, and communication apps increases cognitive load.
Persona

Competitive Audit
Before exploring our designs for Juni Learning, it's essential to assess competitor platforms to understand how they address similar challenges and uncover opportunities for innovation:


Outschool: Offers a range of live, interactive classes with built-in video chat, but lacks a dedicated coding environment and session-note management.
CodeWizardsHQ: Focuses on structured coding courses with a built-in editor, yet provides no real-time collaboration or unified note tracking for instructors.

Khan Academy: Provides free, self-paced video lessons suited for independent study, but lacks live instruction and cohesive instructor tools.
None of these platforms seamlessly integrate video conferencing, collaborative coding, and centralized note management into a unified, streamlined experience.
Ideation & UX Flows
Based on research, we envisioned a single platform that merges video conferencing, live code editing, and session note management.
Key UX Flow

Low Fidelity Prototypes & Wireframes
We developed two low-fi prototypes to test our ideas:
-
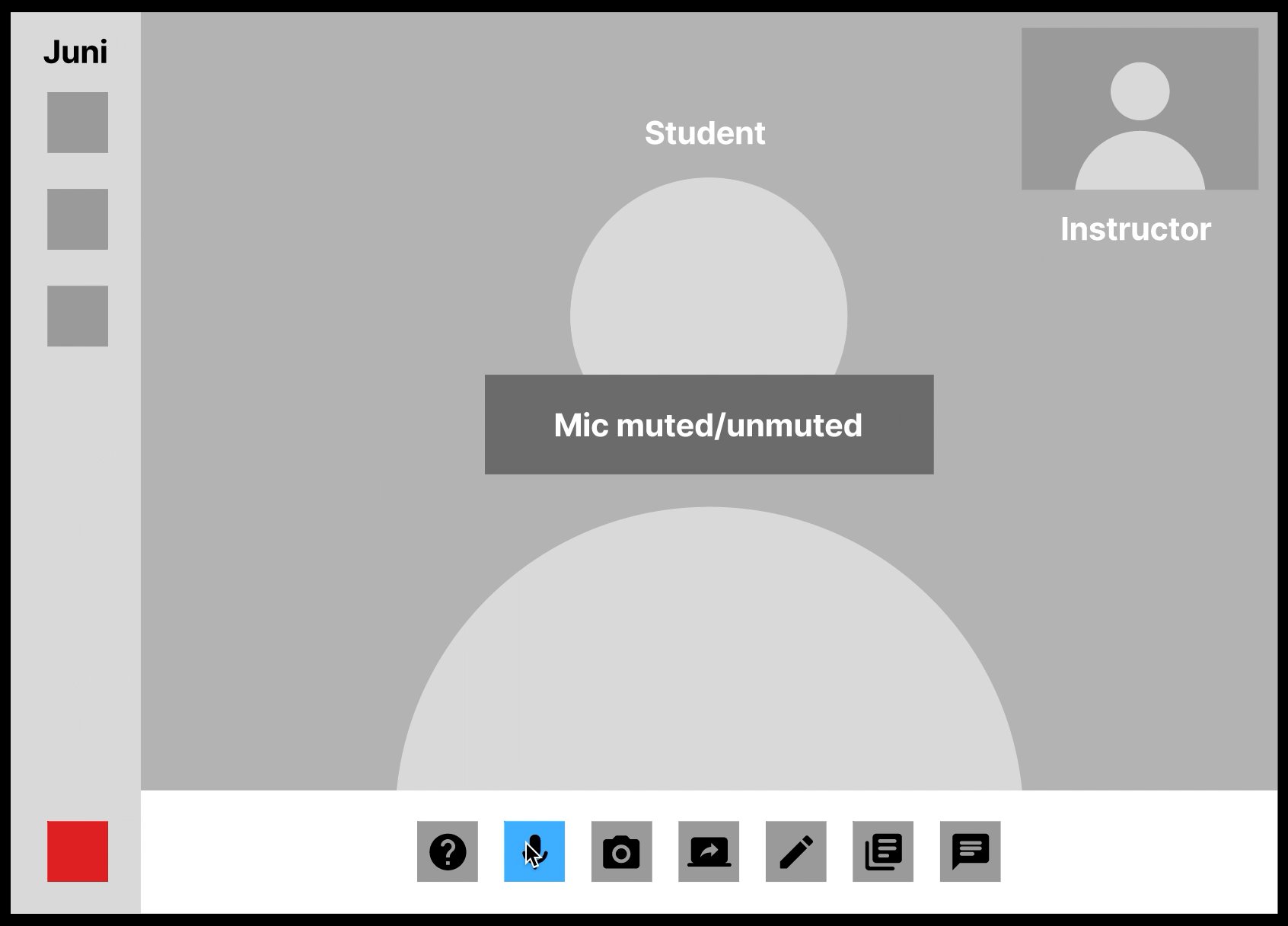
Prototype A: Focuses on a video-chat interface with a sidebar for administrative tools (e.g., help requests).

-
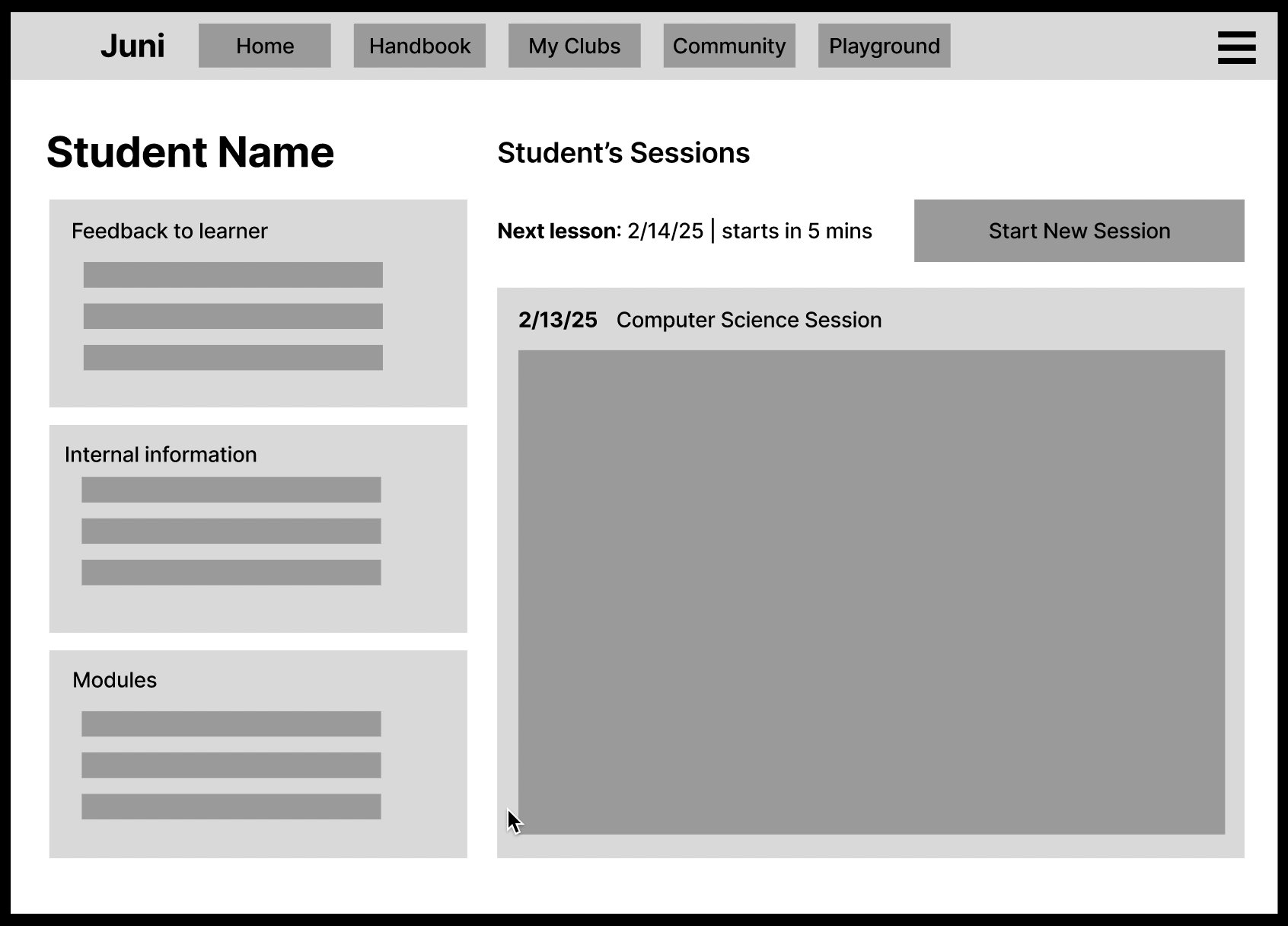
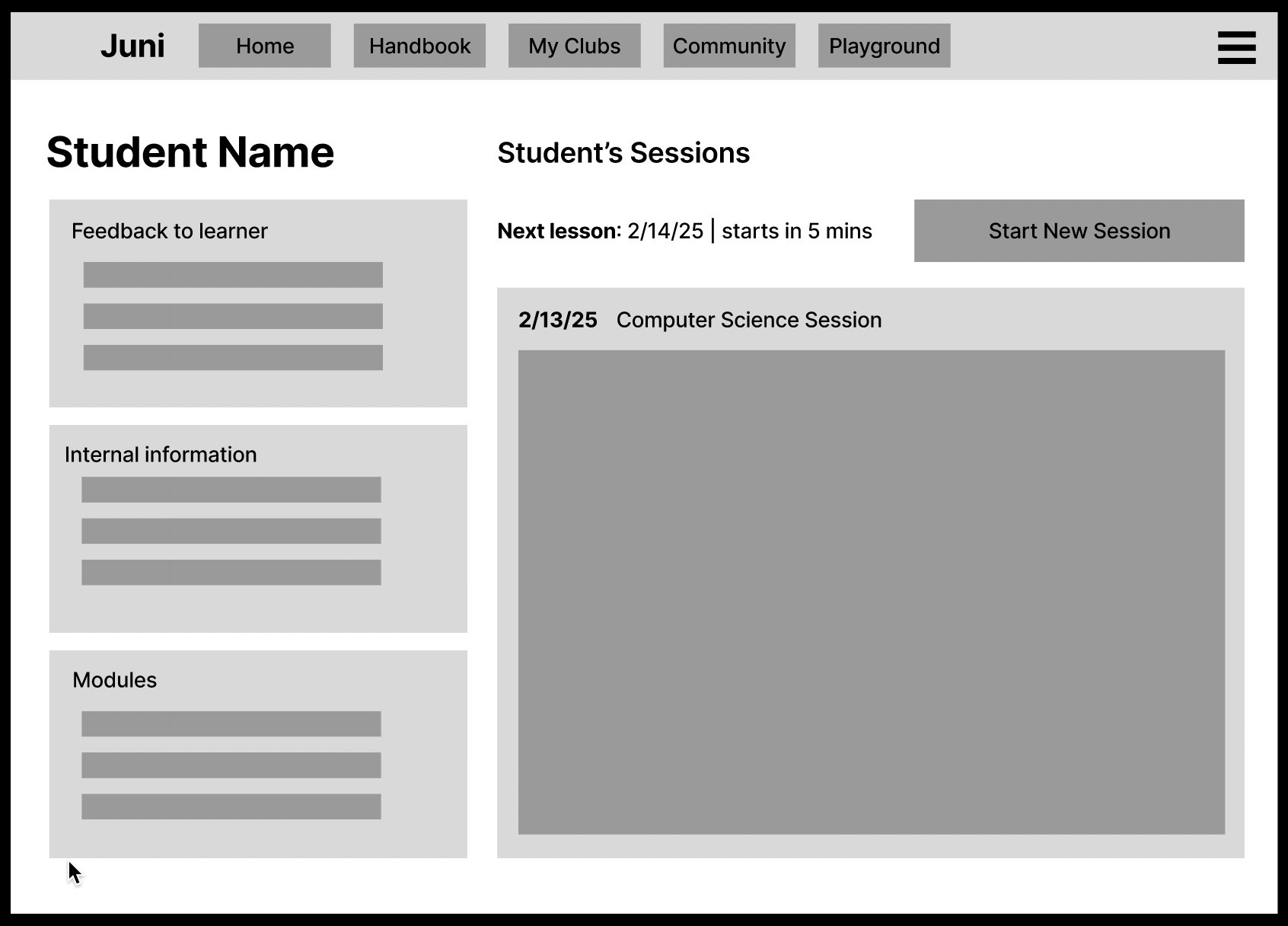
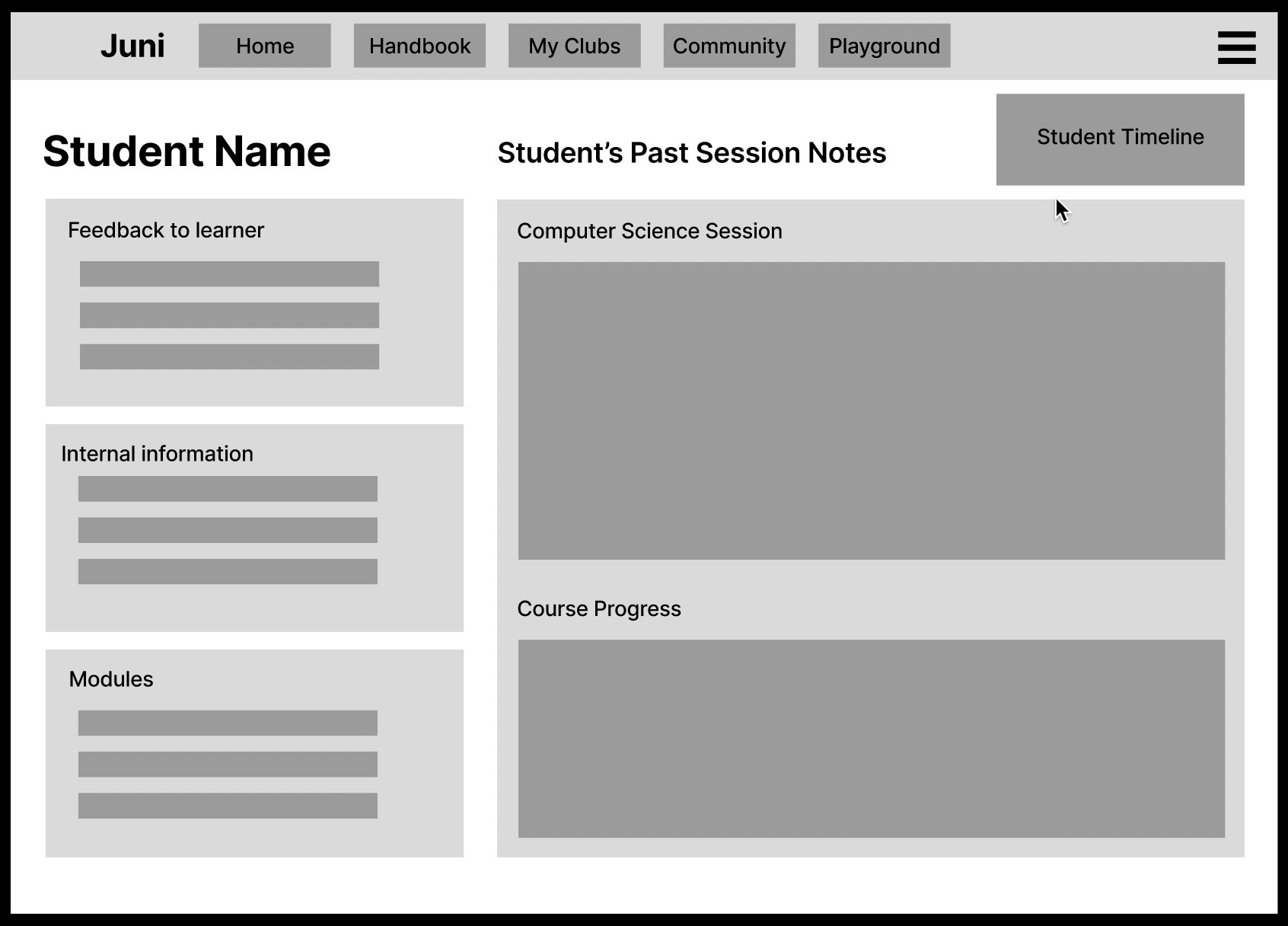
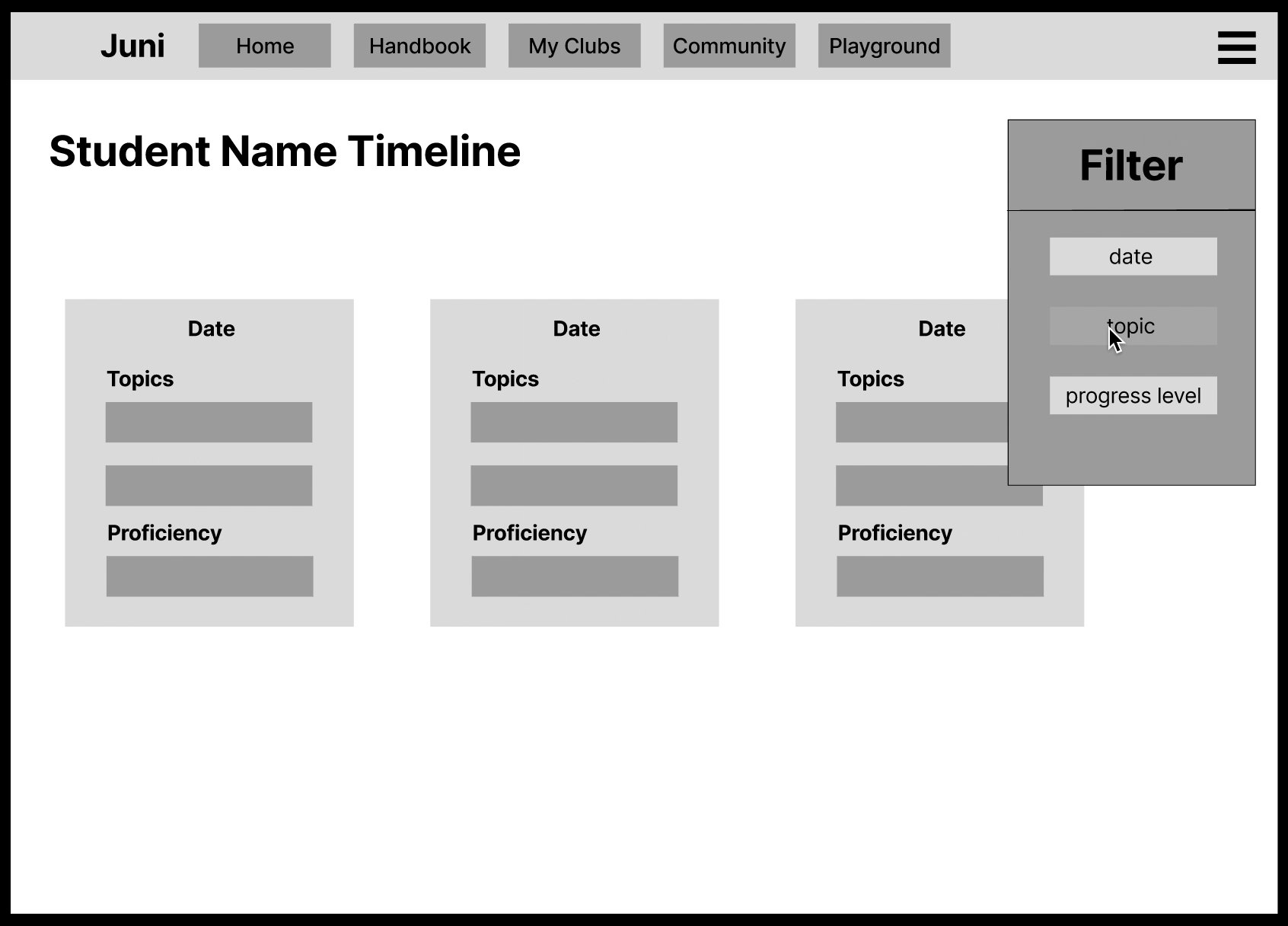
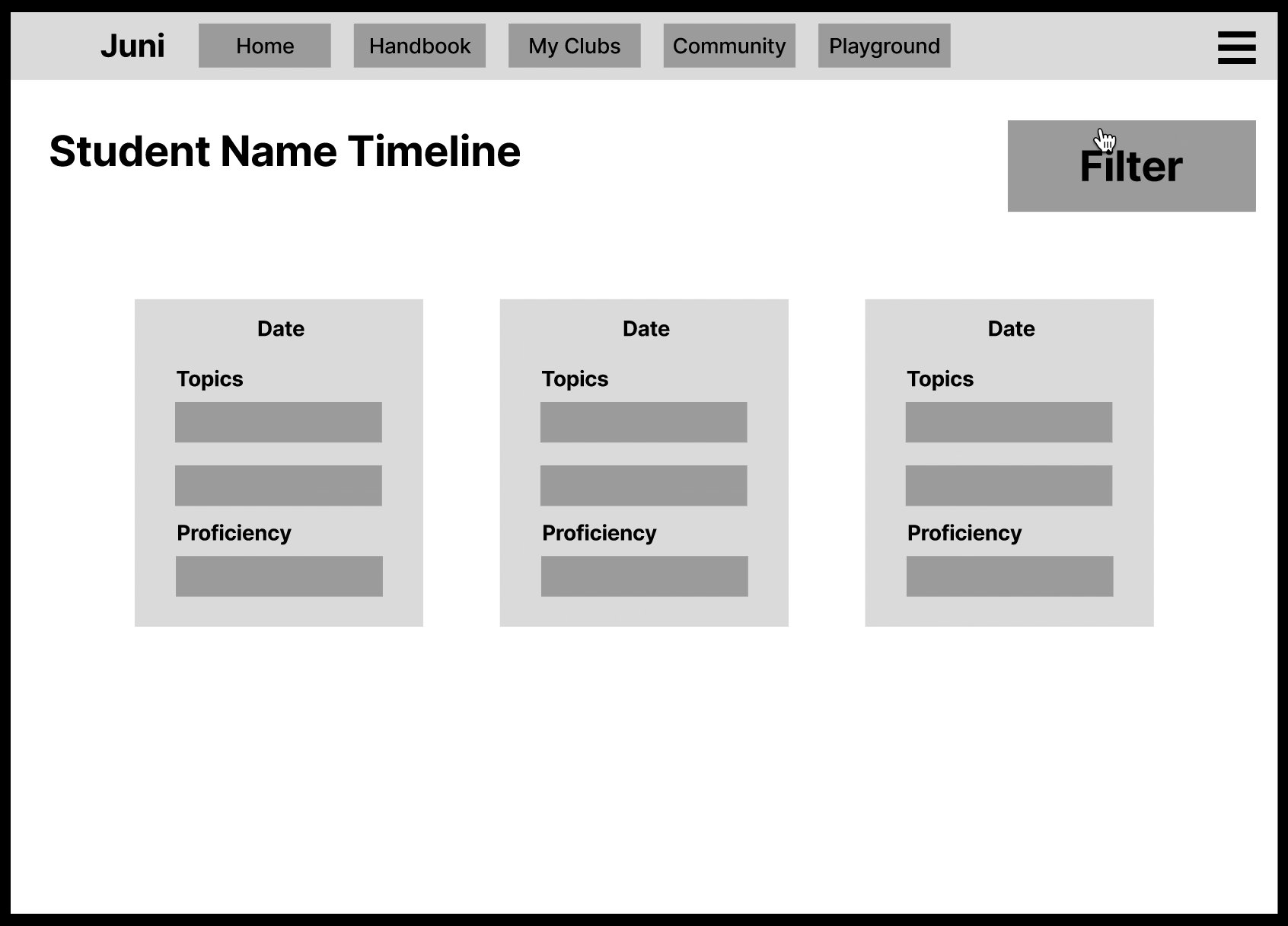
Prototype B: Emphasizes a student timeline for easy access to past work and streamlined session notes.

User Testing
User testing sessions involved real tasks—such as joining sessions, sharing screens, accessing notes, and submitting help requests—with both instructors and teaching assistants actively participating.
Key Findings
-
Icons (for mic, camera, and session notes) needed clearer visual feedback.
-
Navigation adjustments were required, especially for the “help request” feature.
-
Users appreciated intuitive controls but noted minor labeling issues.
Before

After

Above are the before-and-after screenshots of the chat home screen. Based on user testing feedback, we repositioned the navigation bar to the side to maximize screen space and enhance usability, creating a more intuitive experience for our users.
Hi Fidelity Prototype & Final Design
Our final design integrates all feedback into a polished, intuitive interface that keeps instructors focused on teaching.
Key Features
-
Integrated Video Chat: A built-in solution featuring live code editing and detachable session notes.
-
Enhanced Visual Feedback: Rounded buttons, clear on/off indicators for audio/video, and improved contrast.
-
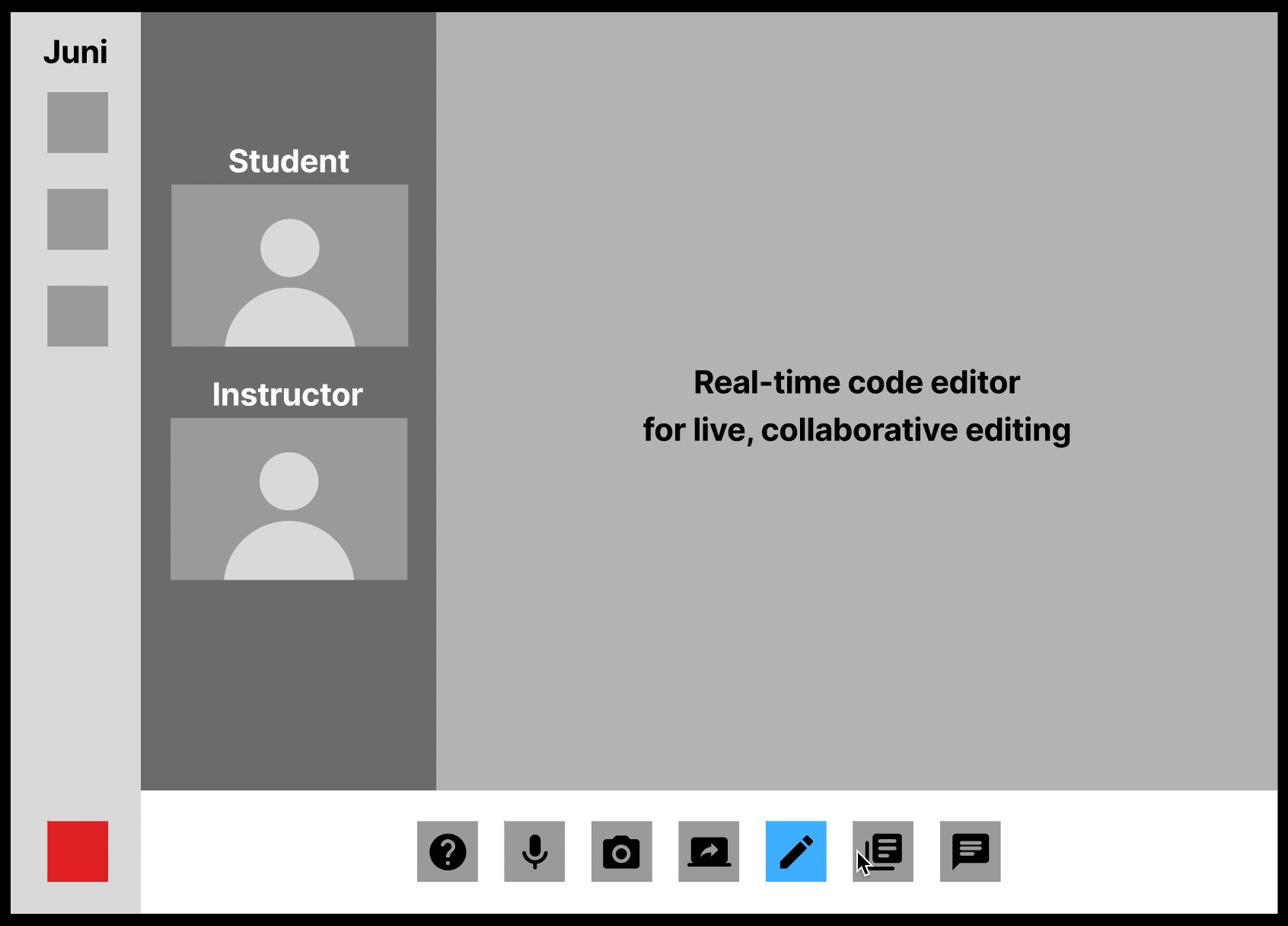
Flexible Layout: Options for side-by-side viewing of the code editor and session notes, plus alternate screen designs for customization.

Above is an animation of our final design, highlighting the share screen and chat window features.
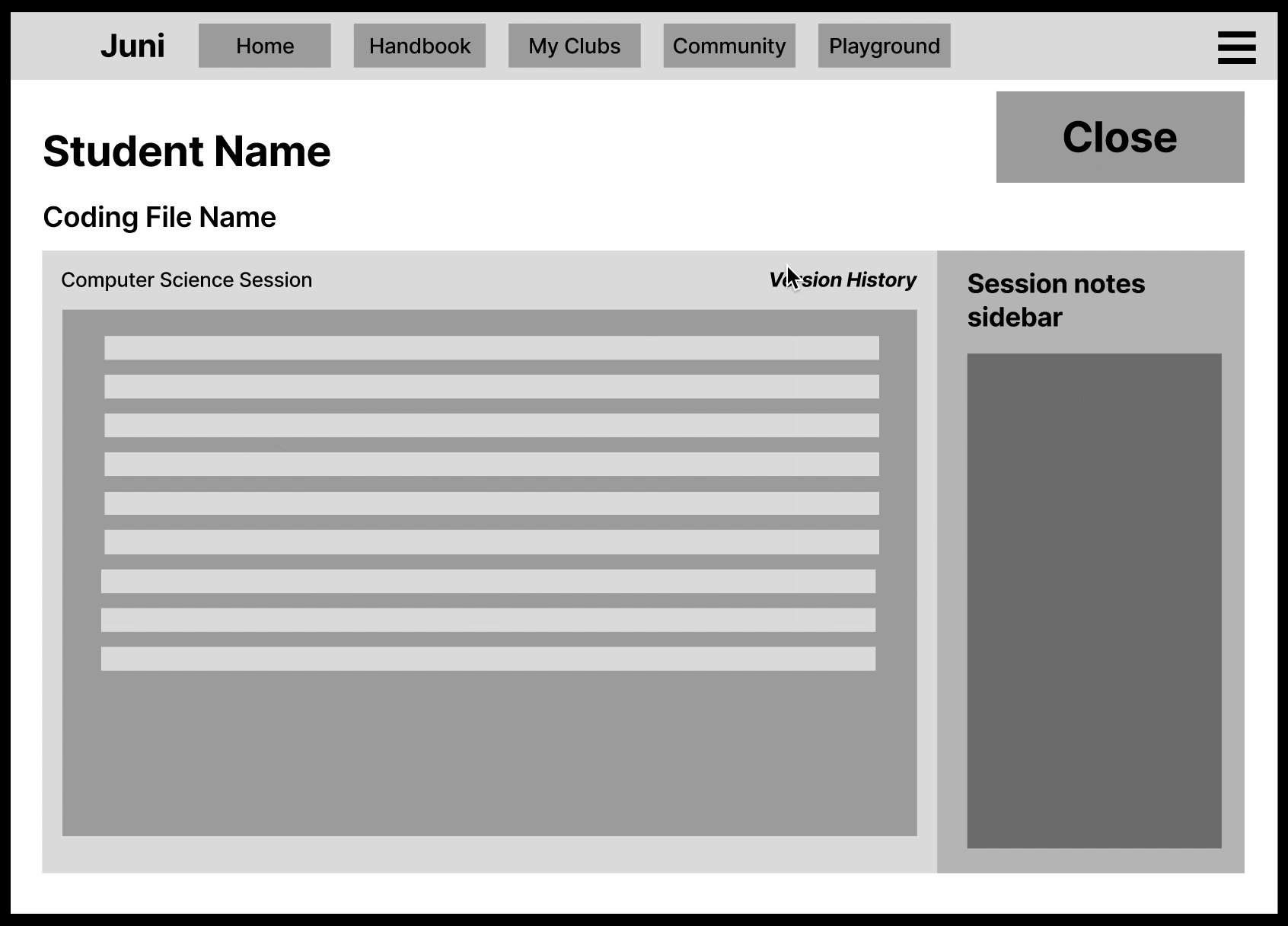
Additional Screens

The live code editor screen offers various view options specifically tailored to meet our users' diverse needs.

Session notes are integrated directly into the call, allowing instructors to review and annotate student progress without leaving Juni Learning.
Conclusion & Reflections
This project transformed complex challenges into an intuitive, integrated solution for online instructors. Iterative user feedback drove design pivots—enhancing icon clarity, repositioning navigation, and seamlessly merging video, live code editing, and session notes. This experience reinforced my commitment to user-centered, agile design, resulting in a platform that reduces cognitive load and elevates the teaching experience.
Key Takeaways
-
Iterative Innovation: Design pivots directly addressed user pain points.
-
User Focus: Developed a solution that truly meets educator needs.
-
Agile Process: Embraced challenges and learned from each iteration.